На цьому уроці Ви познайомитеся з призначенням і основними властивостями компонента Lazarus Image, створите два проекти з його використанням. Компонент Зображення (TImage) призначений для виведення на форму графічного малюнка. Він підтримує численні формати графічних файлів, включаючи .bmp, .ico, .jpg і т.д.
Для ознайомлення з описом компонента і його властивостями перейдіть за посиланням - TImage (Зображення).Ви можете присвоїти будь-який малюнок компоненту зображення як при розробці в середовищі Lazarus, так і під час виконання. На цьому уроці ми розглянемо обидва випадки. Для завантаження малюнка в поле зображення на етапі розробки інтерфейсу додатку потрібно надати властивості Picture файл, який містить малюнок. Для надання зображення файлу з малюнком під час виконання програми використовується метод LoadFromFile (), що належить об'єкту Picture. Наприклад, для виведення в зображення imgExample файлу малюнка myPicture.jpg під час виконання використовується наступний оператор: imgExample.Picture.LoadFromFile('myPicture.jpg’).
Завдання 1
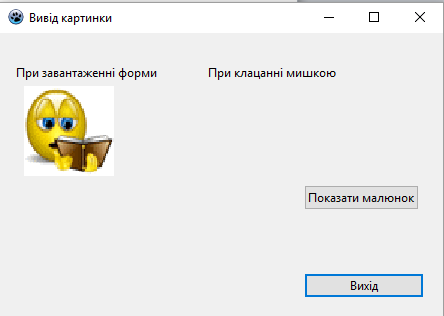
Створіть додаток «Вставка малюнка з файлу», в результаті роботи якого лівий малюнок буде відображатися на формі після її завантаження, а правий - по кліку на кнопці Вивести малюнок.

Малюнки для виконання завдання:


Збережіть їх як файли на вашому комп’ютері.
Хід виконання
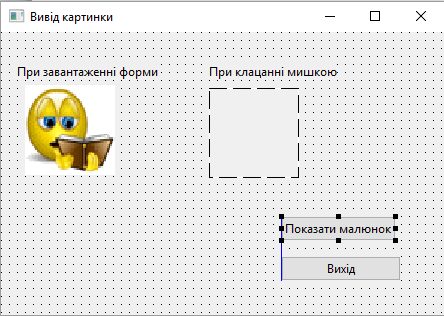
1. Створіть новий додаток «Вставка малюнка з файлу».Додайте на форму два зображення Image (вкладка Додатково), два написи (Label) і дві кнопки (кнопка).
Значення властивості AutoSize для зображення встановити true, щоб розміри поля зображення автоматично змінювалися, підбудовувалися під розміри малюнка.

2. Скопіюйте графічні файли з малюнками в папку проекту, інакше доведеться вказувати повний шлях до файлу.
3. Перший малюнок завантажте в Image1 на етапі проектування інтерфейсу при налаштуванні властивості Зображення об'єкта Image1 в інспектора об'єктів.
Для цього:
- Виділіть елемент Image1 на формі, в вікні Інспектор об'єктів.
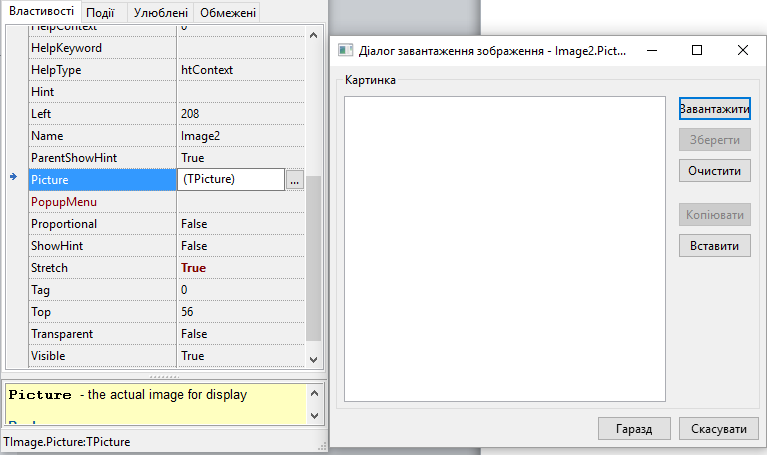
- У рядку Зображення натисніть кнопку із трьома крапками. Відкриється вікно Діалог завантаження зображення.
- У діалоговому вікні натисніть на кнопку Завантажити, вкажіть файл, який містить малюнок.

Другий малюнок завантажити в Іmage2 під час виконання програми за допомогою методу LoadFromFile об'єкта Image2 після клацання на кнопці Button2 (Показати малюнок).
Для цього:
- Відкрийте редактор коду подвійним клацанням на елементі Button2. У програмний код додатися порожня процедура TForm1.Button2Click.
- Напишіть програмний код для TForm1.Button2Click.
procedure TForm1.Button2Click(Sender: TObject);
begin
image2.Picture.LoadFromFile('img.gif');
end;
5. Перевірте роботу програми. Перша картинка повинна відобразитися в полі Image1 відразу після завантаження програми, друга картинка - після клацання на кнопці Показати малюнок.
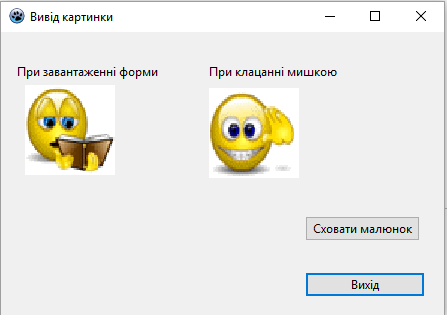
6. Додайте до попереднього проекту кнопку Сховати малюнок (Button3). Накладіть її на кнопку Button2. Зробіть невидимою на момент завантаження програми, для цього змініть властивість Visible на значення False.
7. Змініть програмний код процедури обробки клацання на кнопці Button2 (Показати малюнок). Програмний код виконує наступні дії:
• Робить видимою кнопку Button2;
• Завантажити малюнок в поле Image2;
• Робить невидимою кнопку Button2;
• На її місці робить видимою кнопку Button3.
Програмний код процедури:
procedure TForm1.Button2Click(Sender: TObject);
begin
image2.Visible:=true;
image2.Picture.LoadFromFile('pr7-2.gif');
button2.Visible:=false;
button3.Visible:=true;
end;
Для управління видимістю кнопок використовуйте властивість Visible.
8. Напишіть програмний код процедури обробки клацання на кнопці Button3, який:
• видаляє картинку з Image2;
• робить невидимою кнопку Button2 (Показати малюнок)
Оригінальний текст процедури:
procedure TForm1.Button3Click(Sender: TObject);
begin
button3.Visible:=false;
button2.Visible:=true;
image2.Visible:=false;
end;
8. Перевірте роботу кнопок. Після клацання на кнопці Показати малюнок картина відобразиться в полі Image2, а після клацання на кнопці Сховати малюнок - видаляється з поля.

9. Збережіть проект.
Завдання 2
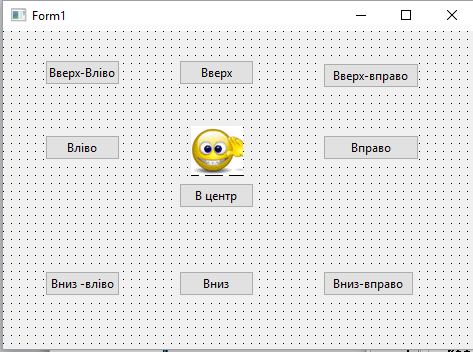
Створіть додаток, яке над малюнком, розташованим в центрі форми, виконує дії, зазначені на кнопках.

Хід виконання
1. Створіть новий додаток, збережіть його в папці Переміщення картинки.
2. Встановіть на формі 9 кнопок (кнопка) і поле Image (зображення) як показано у зразку.
3. Змініть властивість Ім'я кнопок відповідно до написами на них: - Vverh_Vlivo, vverch і т.д.
4. Написати програмний код процедур обробки клацань по кнопках.
Нагадаю. Для того щоб створити процедуру обробник події, за замовчуванням, потрібно виконати подвійне клацання на елементі управління.
Приблизний текст процедур обробників для кнопок Вгору-вліво, Вгору-вправо і В центр наводиться нижче:
procedure TForm1.btnVverh_VlivoClick(Sender: TObject);
begin
image1.top:=10;
image1.left:=10;
end;
procedure TForm1.btnVverh_VpravoClick(Sender: TObject);
begin
image1.top:=10;
image1.left:=form1.width-image1.width -10;
end;
procedure TForm1.btnCentrClick(Sender: TObject);
begin
image1.top:=(form1.height-image1.height) div 2;
image1.left:=(form1.width-image1.width) div 2;
end;
5. Програмний код для інших кнопок написати самостійно.
6. Перевірити роботу програми.
Немає коментарів:
Дописати коментар